



 Kaliyappan
Kaliyappan
Hi there!
I’m Kaliyappan
R
I'm into
I'm into

About
Passionate about Web Developer.
I am Visual Communication student at Periyar University. I am very passionate about Web Development and experience of 9 Months in internship working with MERN. Along with it I am also very interested in Design and new technology in my free time.


Projects
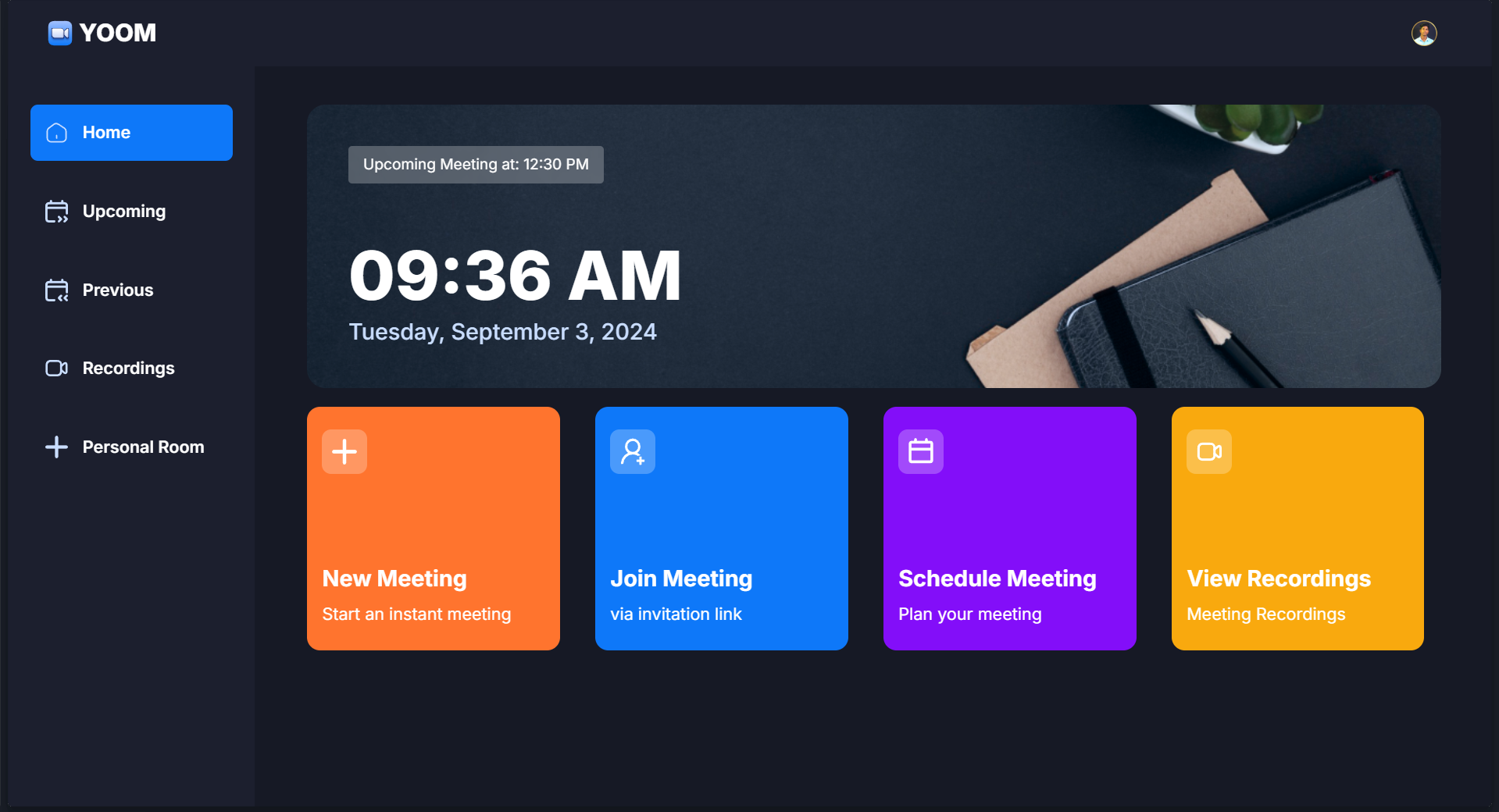
Zoom Clone
Live link:
Zoom Clone
Authentication: Secure login with Clerk, supporting various methods.
New
Meeting: Start meetings instantly with camera/mic setup.
Meeting
Controls: Manage recording, screen sharing, muting, and participants.
Exit Meeting: Leave or end meetings easily.
Schedule Meetings: Set and
access future meetings.
Past Meetings: Review past sessions and
recordings.
Personal Room: Instant meetings with a unique link.
Join
via Link: Join meetings easily with a shared link.
Real-time &
Secure: Secure, real-time interactions.
Responsive Design: Optimized
for all devices
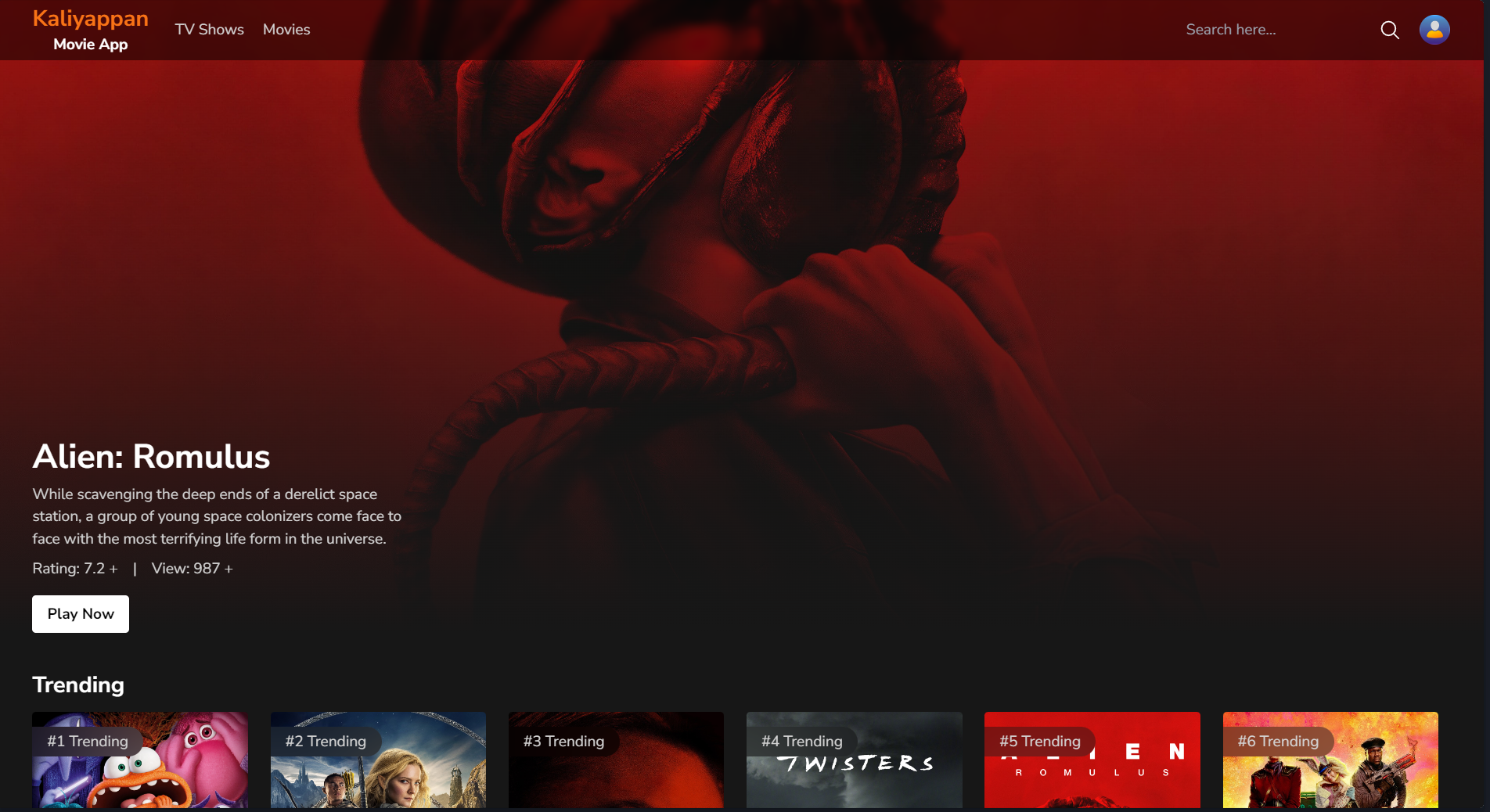
Movie Streaming App
Live link: Movie Streaming App
MERN Stack: Developed with MongoDB, Express.js, React.js, and Node.js.
Secure Authentication: Protects user data and privacy.
Real-Time Chat:
Instant messaging with Socket.io.
Interactive Features: User feeds, profile
updates, and post interactions.
Scalable & Responsive: Optimized for all
devices with a focus on user experience.
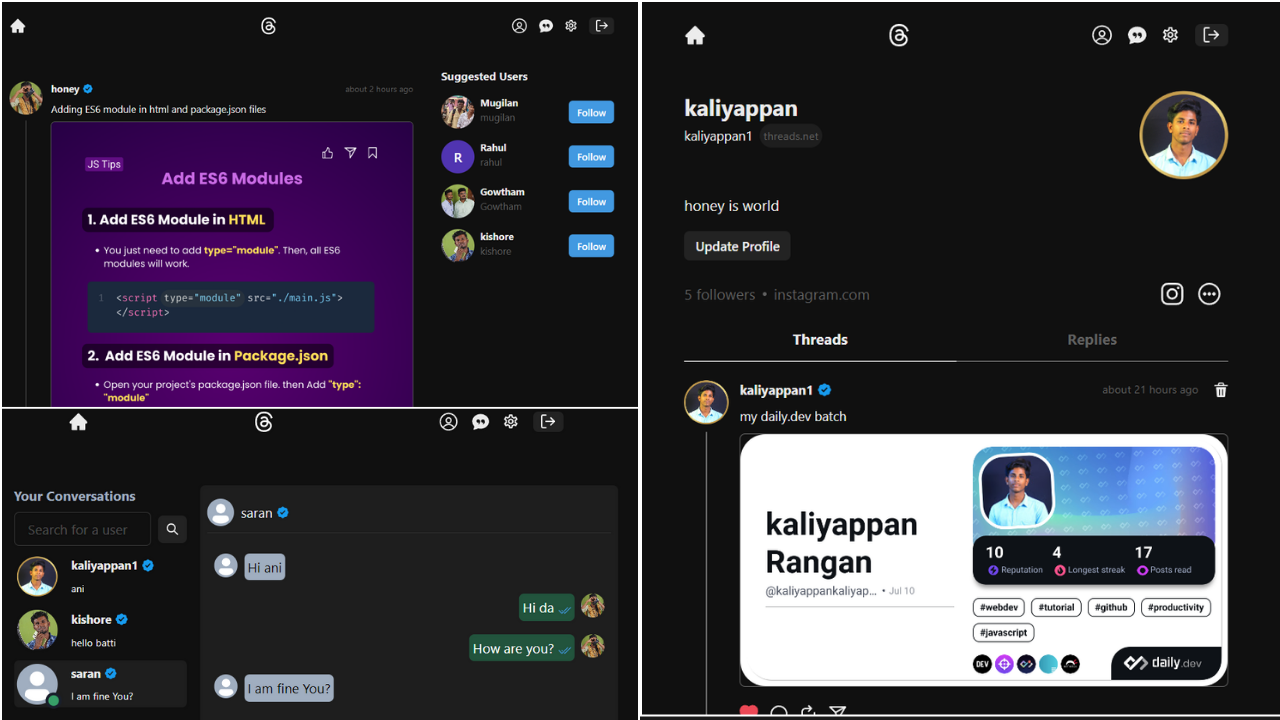
Threads Clone
Live
link: Threads Clone
Full-Stack Social Media Platform: Developed using the MERN stack (MongoDB,
Express.js, React.js, Node.js).
Secure User Authentication: Ensures user data
privacy and protection.
Real-Time Chat: Powered by Socket.io for instant
messaging.
Interactive Features: Includes user feeds, profile updates, and
post interactions.
Scalable and Responsive: Built for scalability and
optimized for a seamless user experience across devices.
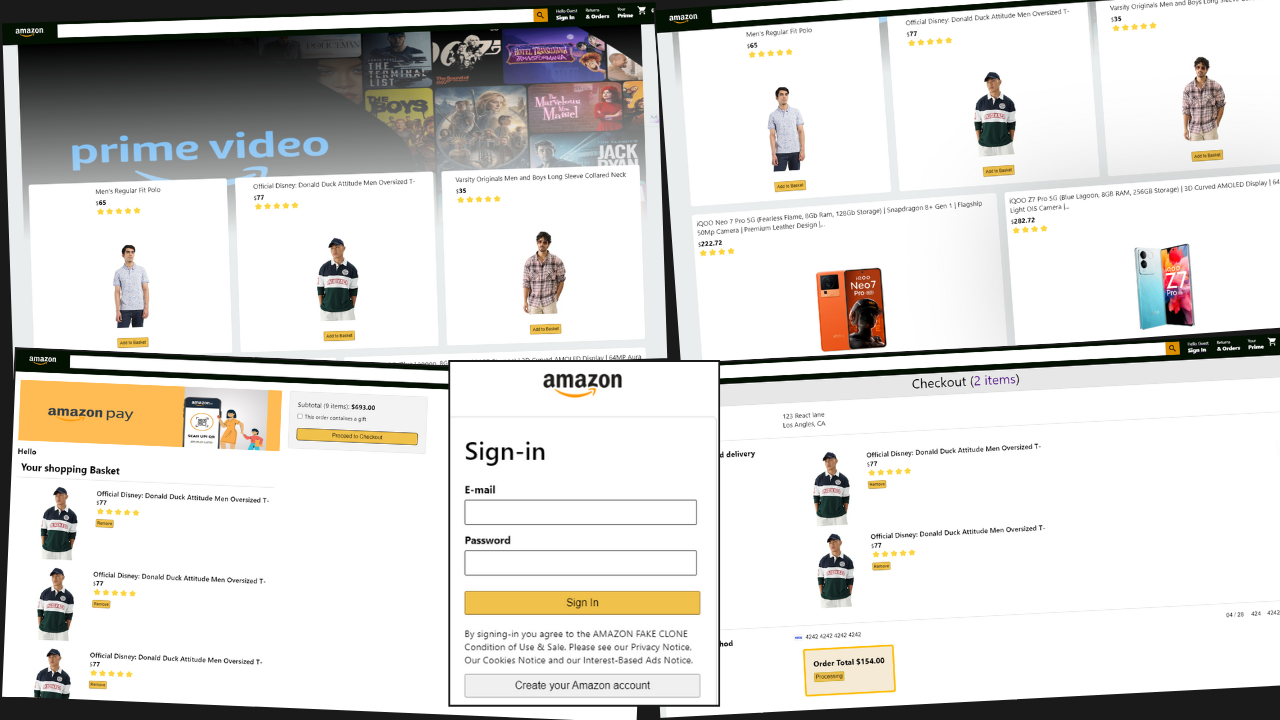
Amazon clone
Live link:
Amazon clone
Full-Stack E-Commerce
Platform: Built with React.js for a responsive frontend and Node.js with
Express.js for backend functionality.
Features: Secure user authentication,
dynamic product listings, shopping cart, and order management.
Technologies:
MongoDB for data storage and Stripe API for secure payments.
Showcases:
Creation of a comprehensive online shopping experience.
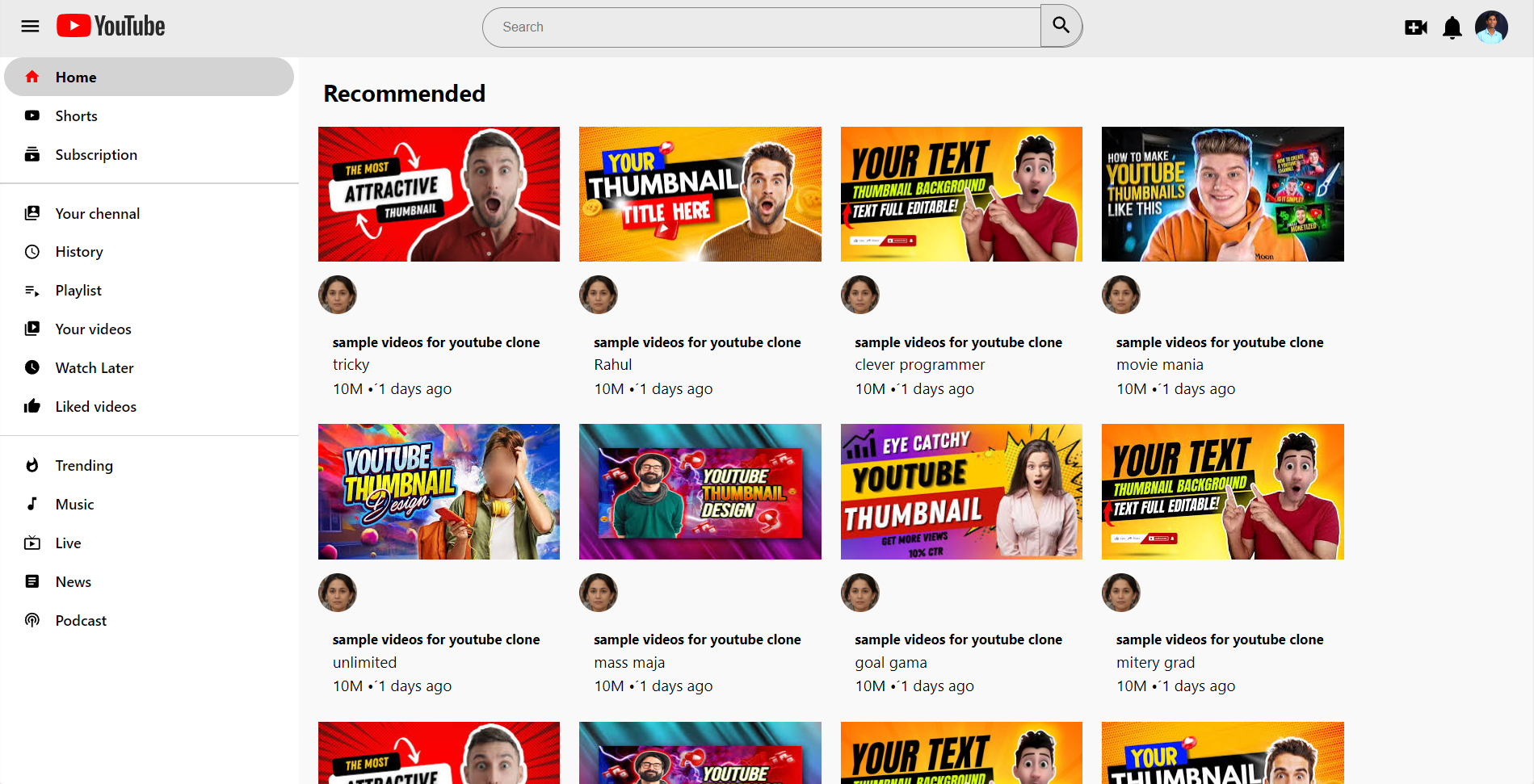
YouTube Clone
Live
link: YouTube Clone
Full-Stack Video Streaming Platform: Built with React.js for the frontend and
Node.js with Express.js for the backend.
Features: User authentication, video
uploads, playback, and commenting.
Technologies: MongoDB for data storage and
YouTube Data API for video details.
Showcases: Development of a scalable,
interactive video sharing platform.
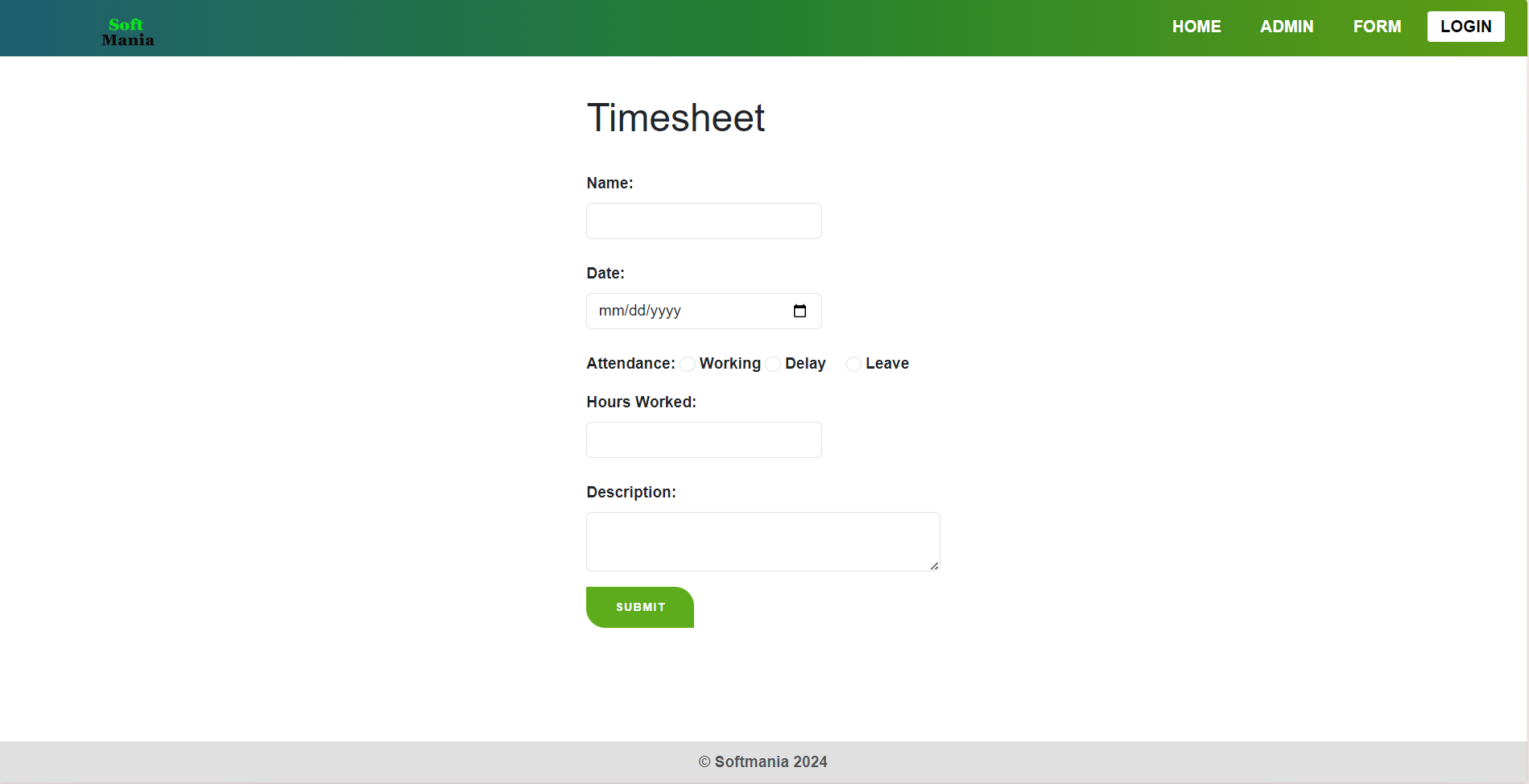
Timesheet Application ( HTML, CSS, Javascript)
Live
link: Timesheet app
Full-Stack Time Tracking Solution: Developed with React.js for the frontend and
Node.js with Express.js for the backend.
Features: User authentication, time
logging, and admin dashboards for managing and reporting work hours.
Technologies: MongoDB for secure storage of user data and timesheet records.
Showcases: Expertise in building efficient, data-driven applications.
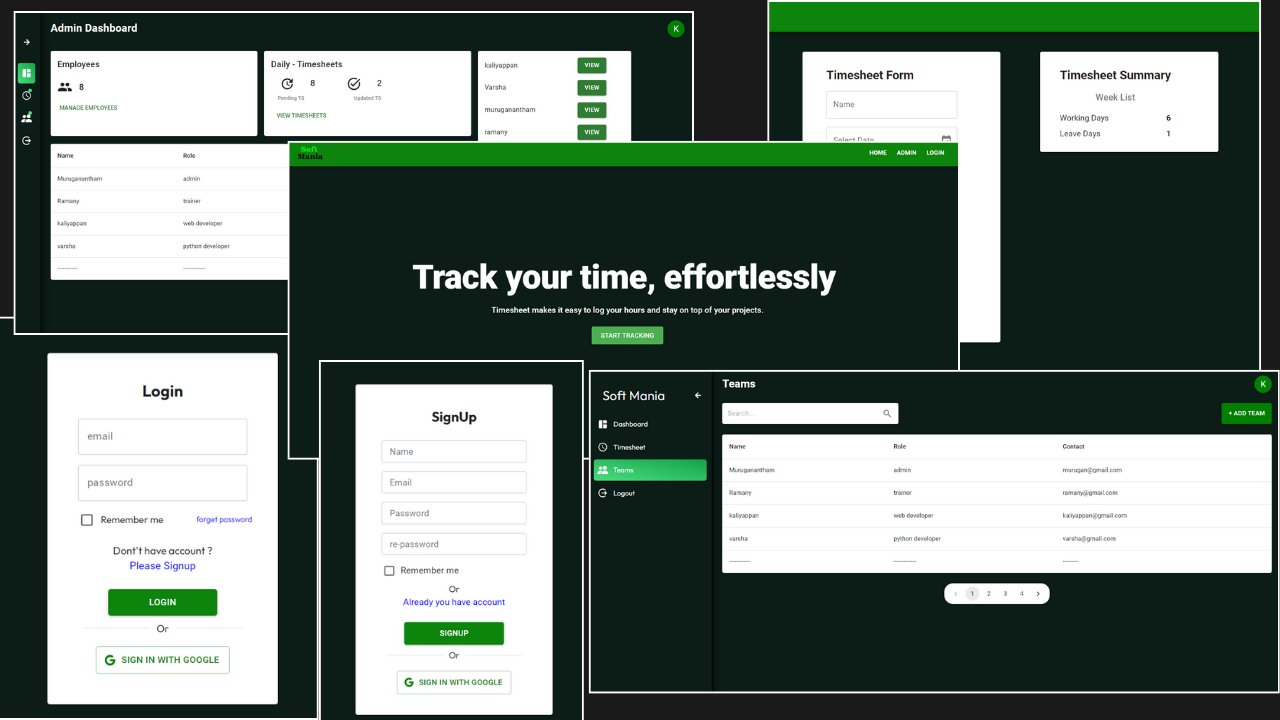
Timesheet Website (React)
Live link: Timesheet Website
Responsive Timesheet Tracking Tool: Built with React.js for the frontend,
including user authentication, time entry, and dashboard views.
Integration:
Node.js backend and MongoDB for secure data storage and efficient performance.
Purpose: Streamlines work hour management.
Refer and earn page
Live link: Refer and earn
Refer and Earn Page: Developed with React and Material-UI for the frontend.
Backend: Utilizes Express and Spring Boot for backend logic.
Data
Storage: MongoDB for storing referral data.
Purpose: Streamlines
referral and earning processes.
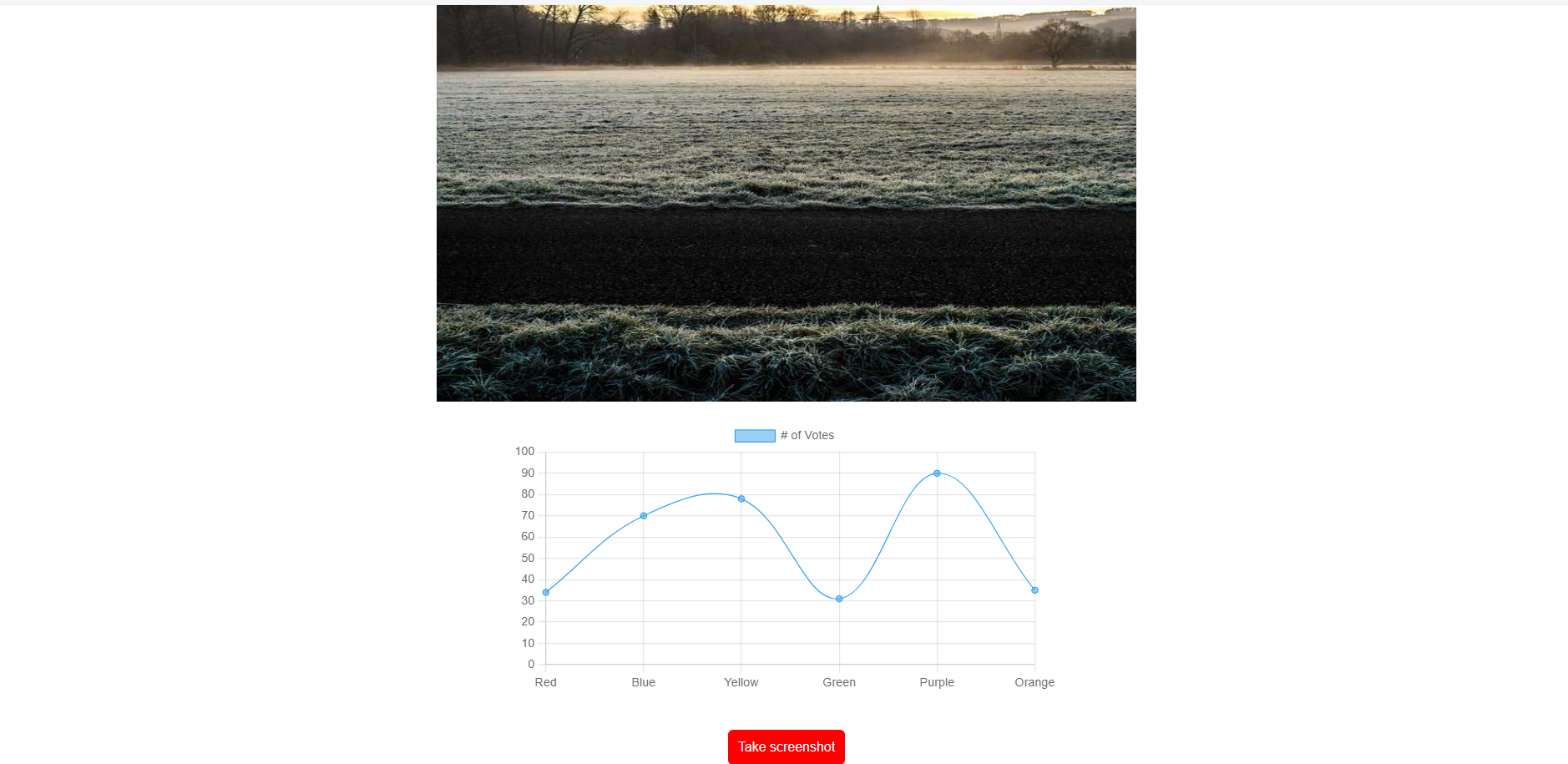
Screenshot App
Live
link: Screenshot App
Screenshot Functionality: Uses HTML2Canvas to capture a screenshot of the current
page.
Technology: JavaScript library for rendering HTML content as an
image.
Purpose: Enables users to save or share current page views.
JS Key Effect
Live link: JS Key Effect
Key Press Sound Effect Project: Developed using HTML, CSS, and JavaScript.
Functionality: Plays a sound effect when a key is pressed.
Technology:
JavaScript for handling key events and playing audio.
Purpose: Enhances user
interaction with auditory feedback.


Contact Me










 (1).png)

 (1).png)